Theme Settings
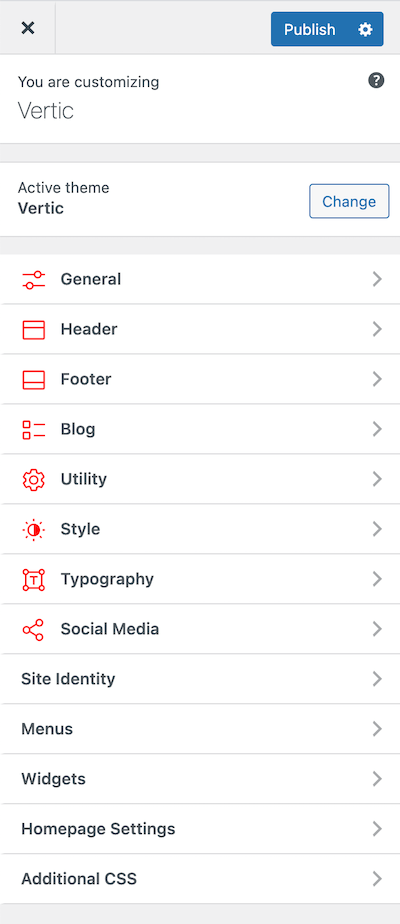
After installing our theme you are able to customize the view of your web-site with our Theme Options panel located at Appearance > Customize. Here you can find a lot of settings for:
Warning
Make sure you've installed Sellite Plugin.

General¶
Custom Fields Panel- Enable or disable the custom fields panel(ACF Panel), default is disabled.Custom Sidebar- Create new sidebars and use them later via the page builder for different areas.Image Size- Create new image sizes, if you leave height blank it will be set to auto
Header¶
LayoutVisibility- Show or hide the classic header in your website, default is show.Skin- Select the header skin, the default is dark.
LogoLogo Image- Upload your logo, will be used as logo in header.Width- Enter the number that will change the logo image width.Height- Enter the number that will change the logo image height.Text- Enter the text that will appear as logo, incase you don't upload any image as logo.Text Size- Enter the number to change the logo text font size.
Footer¶
GeneralSkin- Select the footer skin, the default is dark.Container- Select if you want to use container holder for the footer.
CopyrightVisibility- Show or hide the copyright, by hiding the copyright the social media will be hidden too.Copyright- Enter the text that will appear in footer as copyright.Automated- Enable the automated copyright, it will work only if you don't add copyright in the field above.To Top- Show or hide the to top button
WidgetsVisibility- Show or hide the widgets on footer.Columns- Select the columns of widgets, default is 4 columns.Mobile Visibility- Select the visibility of the widgets in mobile layout mode (< 768px).
Blog¶
FunctionalityType- Select the type of Blog.Sidebar- Select the placement of sidebar or hide it, default is right.Pagination Visibility- Select the pagination visibility.
StyleColumns- Select the columns of Blog, default is two columns.Animation- Select initial loading animation for posts.Spacing- Add custom spacing between posts.MetaDate- Select the visibility of the date.Categories- Select the visibility of the categories.Excerpt- Select the visibility of the excerpt.
ThumbnailVisibility- Select the visibility of the thumbnail on blog pages.Resizer- Activate a thumbnail resizer, it will crop all the images to a given width & height.
PostThumbnail- Select the visibility of the thumbnail on post.Share- Select the visibility of share icons.Sidebar- Select the placement of sidebar or hide it, default is right.AuthorVisibility- Show or hide the author in post single.Avatar- Show or hide the author avatar.Name- Show or hide the author name.Description- Show or hide the author description.Archive Button- Show or hide the author archive button.
Utility¶
BreadcrumbsSeparator- Enter the text that will appear as separator between each breadcrumb.Page Visibility- Show or hide the breadcrumb in pages.Post Visibility- Show or hide the breadcrumb in posts.Product Visibility- Show or hide the breadcrumb in products.Shop Visibility- Show or hide the breadcrumb in shop.Portfolio Item Visibility- Show or hide the breadcrumb in portfolio items.Archives Visibility- Show or hide the breadcrumb in archives(Categories, Tags, Custom Taxonomies).
SearchColumns- Select the columns of the search page.Sidebar- Select the sidebar placement in the search page or hide it.Post Type- Select the included post types in the search page.
Error 404Type- Select the 404 type.Title- Default: 404DescriptionButton url- Default: The home directory.Button Text- Default: Back to HomepageHeroImage- Upload an image to the hero of the 404 page.Overlay- Show an overlay for the background image.
Google MapsAPI Key- To use the Google Maps JavaScript API, you must register your app project on the Google API Console and get a Google API key which you can add to your app.
Style¶
GeneralBackground Color- Change the background color of theme.Main Color- Change the color of all main elements.Headings Color- Change the color of all headings.Paragraphs Color- Change the color of all paragraphs.Border Color- Change the color of the thin borders.Pattern Color- Change the color of the patterns.
Typography¶
General- Edit font size and other styles for elements below
- Menu
- Headings
- Paragraphs
- Widgets
- Breadcrumbs
- Forms
Custom FontsCustom Fonts- Add Custom Fonts to theme which will appear to the general typography and in the Elementor typography control.
Social Media¶
GeneralNew Window- Enable if you want the social media links to open in a new window.
URLs- Add links for each social media profile listed there.
Link Text- This will be the label for your icon and will be showed as tooltip